Wat is Gutenberg?
We kunnen er niet meer omheen: Gutenberg, dé manier voor het opmaken van pagina’s en berichten binnen WordPress. Gutenberg is geïntroduceerd vanaf december 2018 en is sinds WordPress 5.0 de standaard visuele editor. De editor maakt het mogelijk om creatiever te werk te gaan waardoor jouw website of webshop er uniek uit komt te zien. Webpagina’s bestaan namelijk al lang niet meer uit alleen platte tekst en afbeeldingen maar ook uit elementen zoals buttons, formulieren en uitklapbare velden; iets waar Gutenberg de perfecte oplossing voor is!
In het kort
Sinds de release gebruiken we bij Suite Seven de Gutenberg editor voor het opbouwen van al onze websites en webshops. De gebruiker of marketeer heeft namelijk de mogelijkheid om alle blokken te gebruiken op welke pagina dan ook. Als je nog nooit van Gutenberg hebt gehoord kan het lastig zijn om hier een beeld bij te krijgen, daarom laten we het graag aan je zien!
Een nieuw blok toevoegen
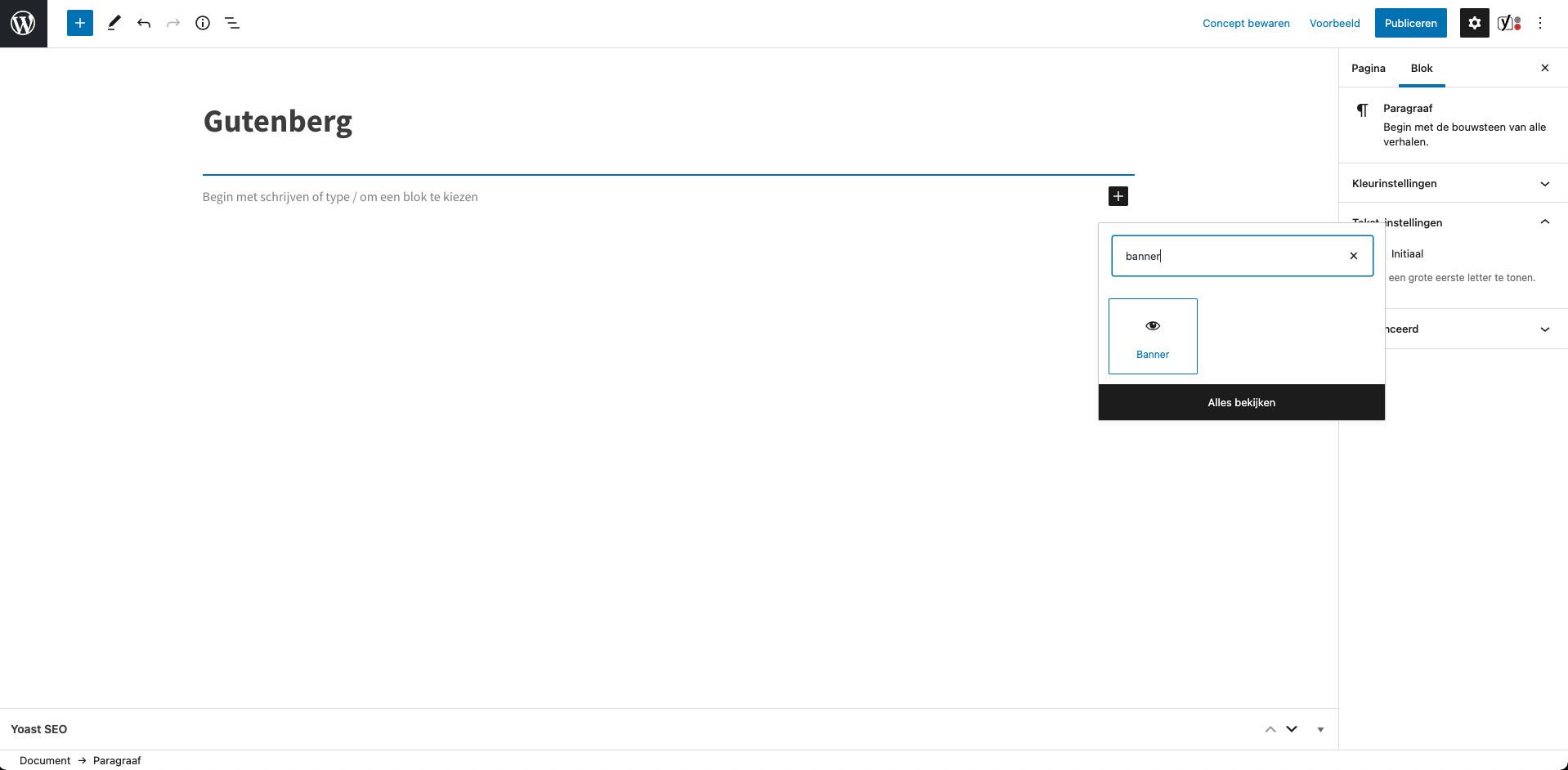
De eerste stap is het toevoegen van een nieuw blok. Dit doe je eenvoudig door op het ‘+’ icoon te klikken en het gewenste blok te selecteren. Heb je bijvoorbeeld op de homepagina een mooi review blok en wil je deze ook terug laten komen in een nieuw blogbericht? Dan heb je de mogelijkheid om dit blok toe te voegen in je blog. Tip: Gebruik ‘/’ en typ vervolgens de naam van het blok om zo nog sneller een landingspagina te bouwen.

Invullen maar!
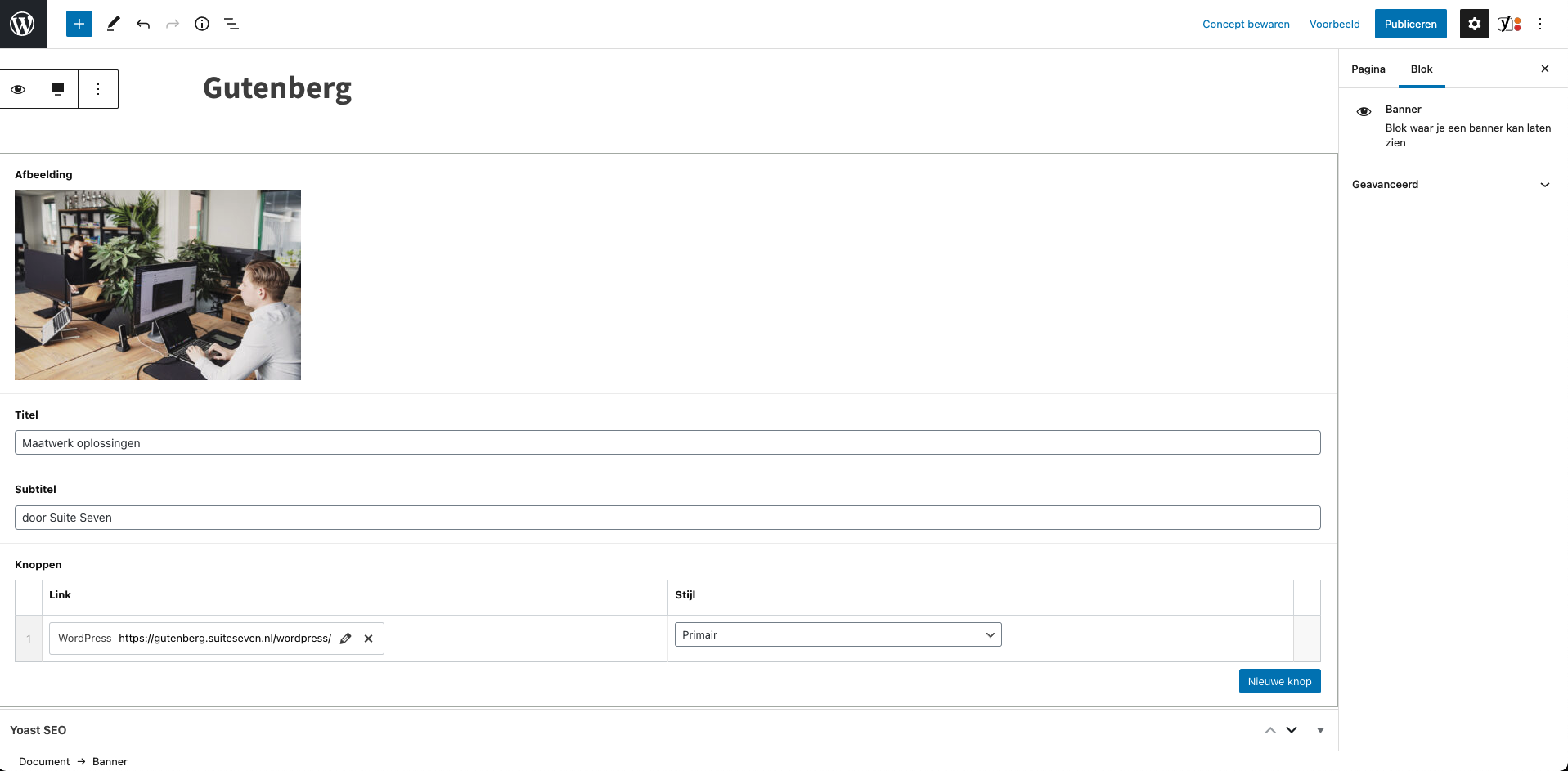
Vul de velden geheel naar eigen wens in. Wil je het blok hoger of lager plaatsen op de pagina? Maak dan gebruik van de pijltjes boven het blok.

Even kijken hoe het eruit ziet?
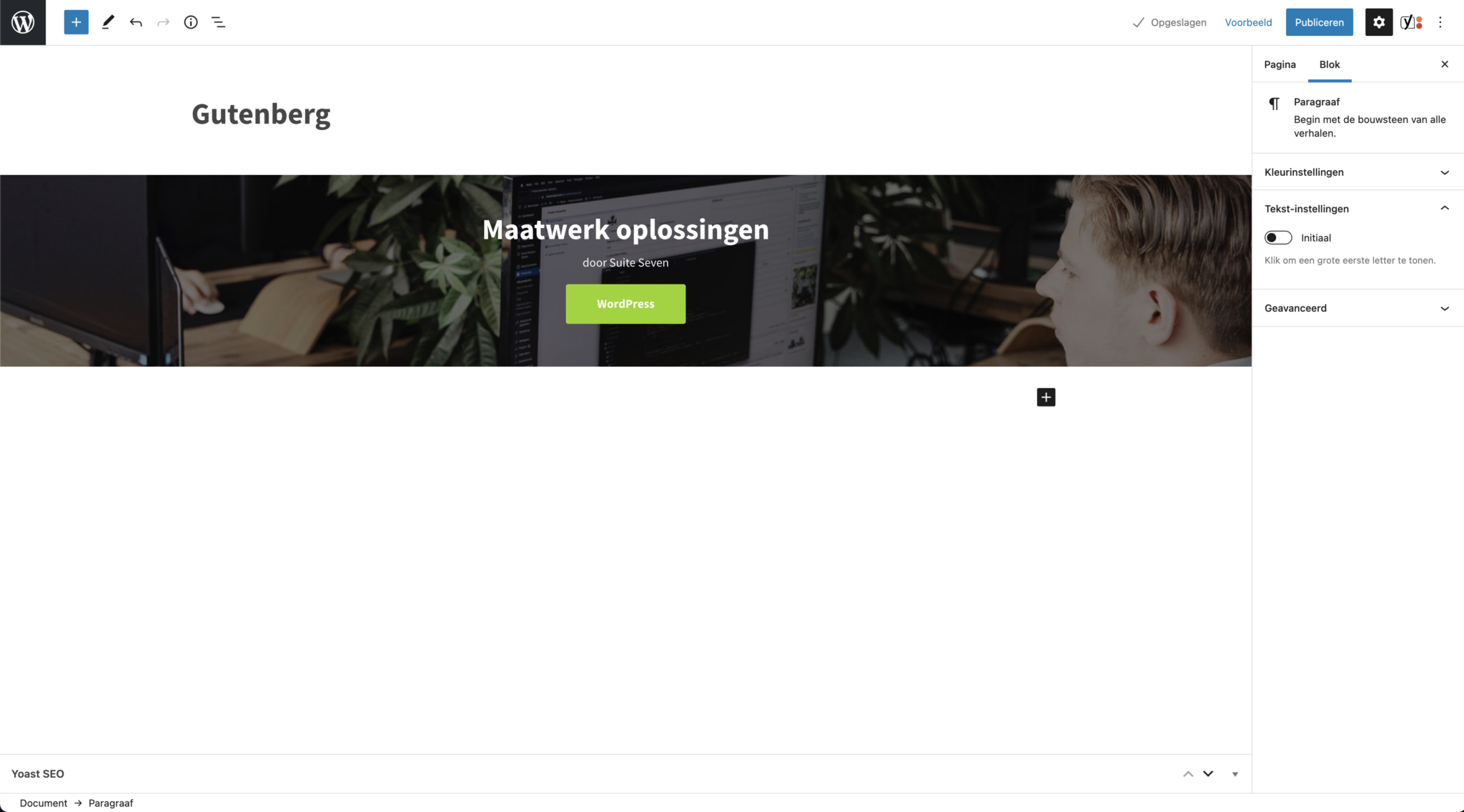
Een van de grootste voordelen van Gutenberg is de visuele editor. Benieuwd hoe de pagina eruit ziet? Klik op ‘Enter’.
Het verschil tussen de Gutenberg WordPress editor en de klassieke WordPress editor
Het plaatsen van één lange lap tekst zoals je gewend bent met WordPress is ouderwets. Zo werd de klassieke editor nog wel eens vergeleken met het invullen van een A4’tje in Word. Dat is nu verleden tijd; Gutenberg maakt het mogelijk om te werken met blokken die geheel naar eigen wens in te vullen zijn. Alle blokken kun je onafhankelijk van elkaar bewerken en positioneren. Je bent dus volledig vrij in de manier hoe je je pagina opbouwt wat niet zo was bij de klassieke editor.
Kies voor oneindig veel mogelijkheden
We vinden het belangrijk dat je volledige controle hebt over je website/webshop en gemakkelijk zelf wijzigingen kunt doen. Daarom moet alles naar eigen wens in te vullen zijn; van kleur tot volgorde. Met al deze mogelijkheden zal dit zorgen voor betere pagina’s, wat zal leiden tot tevreden bezoekers en betere vindbaarheid. Ben jij op zoek naar een specifiek blok die je nog niet hebt gevonden in de Gutenberg editor? Door onze maatwerk oplossingen kunnen wij altijd nieuwe blokken toevoegen, die geheel naar eigen wens in te vullen zijn.
Wat zijn de voor- en nadelen van de Gutenberg WordPress editor?
Voordelen
- De editor is visueel; je ziet dus gelijk je wijzigingen en hoeft niet te kijken aan de voorkant van de website;
- Alle blokken zijn te gebruiken zo vaak als je wilt, waar je maar wilt;
- Sneller de lay-out van je pagina bepalen, waardoor werken een stuk efficiënter wordt;
- Mogelijkheid om maatwerk blokken toe te voegen.
Nadelen
- Het kan wat ingewikkeld zijn om te gebruiken als je de klassieke editor gewend bent;
- Je bent aan het begin meer tijd kwijt bij het vullen van de content omdat er meer mogelijkheden zijn.
Conclusie
De Gutenberg editor zal even wennen zijn om mee te leren werken, maar als je het eenmaal door hebt zijn de mogelijkheden eindeloos. Maak binnen een mum van tijd een geheel unieke landingspagina, bekijk tegelijkertijd je wijzigingen binnen de visuele editor en publiceer de pagina met één druk op de knop.
Gutenberg in de praktijk; dit hebben wij tot nu toe bereikt
Gutenberg sluit perfect aan op waar Suite Seven voor staat, daarom hebben wij onze eigen blokken gerealiseerd om jouw website of webshop nog meer mogelijkheden te bieden.
Zo zijn er blokken waarmee een YouTube video ingeladen kan worden tot het laten zien van referenties. Samen met onze collega’s van NeoSEM hebben we meer flexibiliteit gevonden in het aanmaken van pagina’s waardoor content marketeers volledig hun gang kunnen gaan. Ook kan er aan elke pagina een andere sfeer gegeven worden met dezelfde blokken door de volgorde of de kleur van een knop aan te passen.
Wil je extra blokken toevoegen aan jouw website? Deze kunnen gemakkelijk door ons worden toegevoegd.
Ben jij klaar voor deze nieuwe editor? Suite Seven helpt je graag!
Kortom; Gutenberg is de manier om jouw website zo dynamisch mogelijk in te richten. Ook zijn de mogelijkheden eindeloos met onze maatwerk gerealiseerde blokken. Wij denken graag met je mee!
Neem vrijblijvend contact op, de koffie staat klaar!